
Concept explainers
- Include the HTML tag using <html>.
- Include the header tag using <head>.
- Include the background color using <bgcolor=""> tag.
- Include the title on the webpage using <title> tag.
- Include the style using <style> tag.
- Include the footer using <footer>.
- Close the style tag using </style>.
- Close the header tag using </head>.
- Include the body tag using <body>.
- Include the heading to be displayed in the webpage using <h1> </h1> tag pair.
- Include the ordered list using <ol><li> and </li></ol> tag pair.
- Include the hyperlink of required website using <a> tag.
- Include the main using <main> tag.
- Include the table using <table> tag.
- Close the table using </table> tag.
- Close the main using </main> tag.
- Close the body tag using </body>.
- Include the header tag using <head>.
- Close the file using </html> tag.
The following program code describes about the webpage that includes the information about the hosting websites.
Explanation of Solution
Program:
<!--HTML Tag-->
<html lang="en">
<!--Alignment for background color-->
<body bgcolor="#E6E6FA">
<!--Head Tag-->
<head>
<!--Title Tag-->
<title>Hosting Websites</title>
<meta charset="utf-8">
<!--Style Tag-->
<style type="text/css">
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
#holder{
min-height: 100%;
position:relative;
}
#body{
padding-bottom: 350px; /* height of footer */
}
<!--Alignment for footer-->
footer{
height: 100px;
width:100%;
position: absolute;
left: 0;
bottom: 0;
}
<!--Close Tag-->
</style>
<!--Close Tag-->
</head>
<!--Alignment for Body Tag-->
<body>
<!--Alignment for Header Tag-->
<h1>Hosting Websites</h1>
<!--Alignment for Ordered List Tag-->
<ol>
<li><a href="https://www.1and1.com/web-hosting?ac=OM.US.US469K02463T2103a&PID=1238355&cjevent=5d9fba366d7a11e880c101b60a180513">1&1 Web Hosting</a></li>
<li><a href="https://in.godaddy.com/offers/web-hosting?isc=cjc1hos5&utm_source=cj&utm_medium=affiliate&utm_campaign=xx-xx_corp_affiliate_base&utm_content=Opie+Marketing_1132585&tgt=1238355">GoDaddy</a></li>
<li><a href="https://www.hostpapa.com/lp/hosting-review-discount-pricing?_ga=2.124435724.70132745.1528723092-1100687200.1528723092">HostPapa</a></li>
<!--Close Tag-->
</ol>
<!--Alignment for Header Tag-->
<h1>Table for Hosting Websites</h1>
<!--Alignment for Main Tag-->
<main>
<!--Alignment for Table-->
<table style="width:40%">
<tr>
<th>Table of Contents</th>
<th>1&1 Web Hosting</th>
<th>GoDaddy</th>
<th>HostPapa</th>
</tr>
<tr>
<td>Setup Fees(in rupees)</td>
<td>66.7755</td>
<td>99</td>
<td>266.4275</td>
</tr>
<tr>
<td>Monthly Fees (in rupees)</td>
<td>538.9255</td>
<td>449</td>
<td>538.9255</td>
</tr>
<tr>
<td>Domain Name Registration Costs</td>
<td>Free</td>
<td>Free</td>
<td>Free</td>
</tr>
<tr>
<td>Amount of Disk Space</td>
<td>100GB</td>
<td>100GB</td>
<td>Unlimited</td>
</tr>
<tr>
<td>Type of E-commerce Package</td>
<td>Basic</td>
<td>Economy</td>
<td>Starter</td>
</tr>
<tr>
<td>Cost of E-commerce Package</td>
<td>538.9255</td>
<td>449</td>
<td>538.9255</td>
</tr>
<!--Close Tag-->
</table>
<!--Close Tag-->
</main>
<!--Alignment for footer-->
<div id="holder">
<div id="body"></div>
<!-- email link attachment -->
<br>
<A HREF="mailto:name@mydomain.comCli">xyz@gmail.com</A>
<p>Name:XYZ</p>
</div>
<!--Close Tag-->
</body>
<!--Close Tag-->
</html>
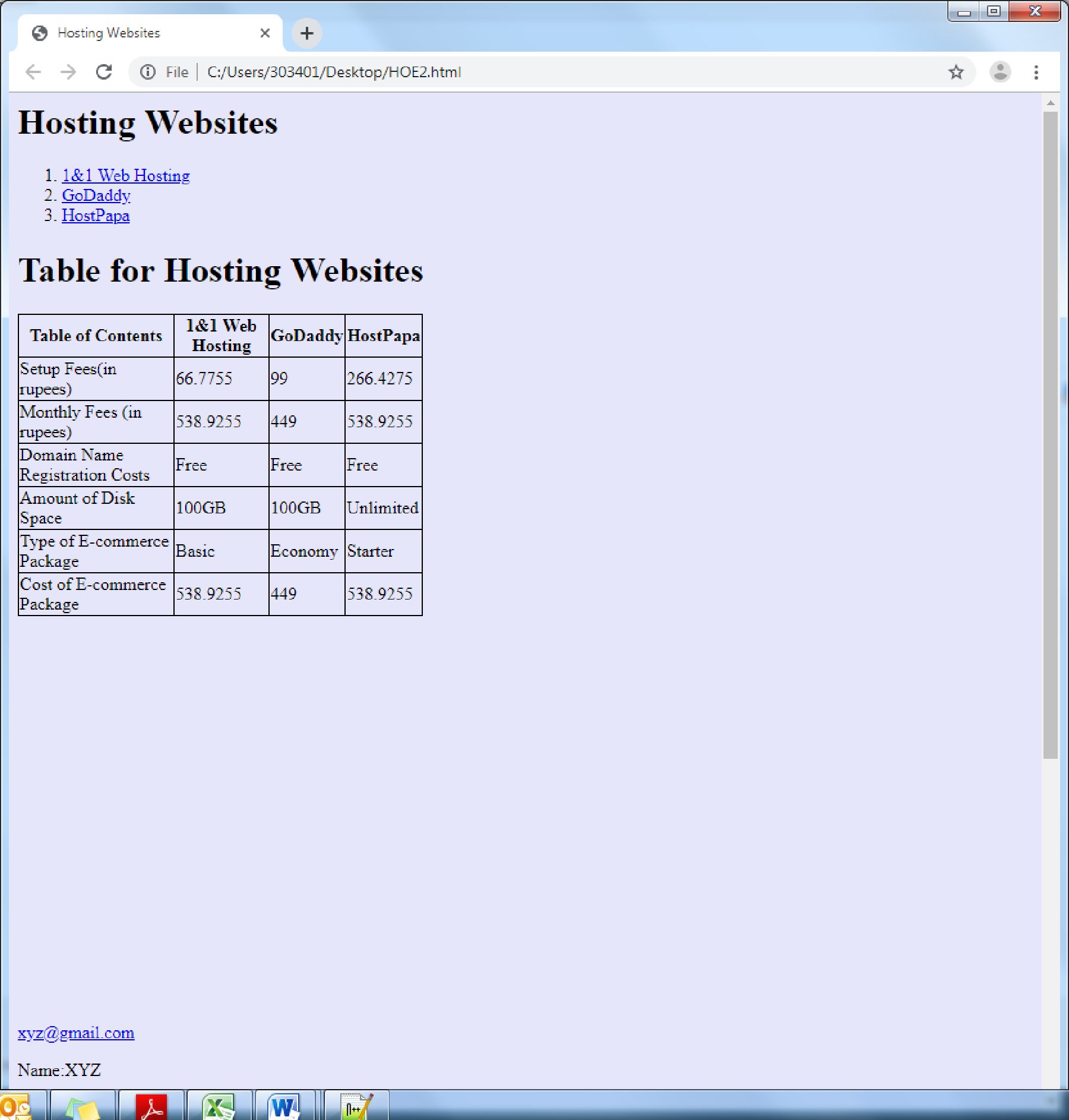
Output:
Screenshot of the webpage

Want to see more full solutions like this?
- What are the advantages of a file system website versus an HTTP-based site?arrow_forwardAs compared to a website that uses the HTTP protocol, what benefits does a file-based website have?arrow_forwardCustomer Satisfaction Please take the time to fill out the following survey Password. User Name: Your favorite website: Your age in years: What is the best color for your product: Rate our products: How likely would you recommend the product: Other Comments: Email address: Submit Reset http://www.vte-lb.com 30 ✔Brown Blue Black Red Other 1- Very Poor 2- Poor Vehicle # 1 2 Disagree me@mydomain.com 3- Acceptable 4 - Good 5- Very Good Agree Password: Input field "password", 40 visible characters and maximum 256 characters. User Name: Input field, 40 visible characters and maximum 256 characters. Indicate the appropriate type for each of the following fields: Web site, Email. Age: Input field "number" with default value 30, the biggest number that can be reached is 99. Color: Checkbox, many choices are acceptable. Rate our products: Radio button which only one choice is acceptable. Disagree/Agree: is a range between 1 and 10, the default value is 5. Other Comments: Input field, 3 rows and…arrow_forward
- Review https://cardinality.readthedocs.io/en/latest/ (Links to an external site.) What is the cardinality that this link refers to? How would you use it? compare this to Sympyarrow_forwardWhat benefits does using a file system-based website over an HTTP-based website have over the other options?arrow_forwardYou have been requested to develop an online shopping mall with the following characteristics:The CEO of a company plans to build an online shopping mall. Main users of the online shopping mall are CEO, staff, and customers. All users must be registered to the online shopping mall. Customers can select items from the online shopping mall and store them into wish list. However, for items that are sold out, customers cannot add them in the wish list. Customers can remove items from the wish list. Customers can pay by credit or debit card. Once purchase has been made, the system sends receipt to customer’s registered email. Customers can send messages to staff using chat service in the shopping mall and Staff must reply to unread messages. Staff is responsible of refilling inventories of items being sold in the online shopping mall. Staff uploads or remove items sold in the online shopping mall as well. Staff can write / modify item information. Staff has access to customer…arrow_forward
 Database System ConceptsComputer ScienceISBN:9780078022159Author:Abraham Silberschatz Professor, Henry F. Korth, S. SudarshanPublisher:McGraw-Hill Education
Database System ConceptsComputer ScienceISBN:9780078022159Author:Abraham Silberschatz Professor, Henry F. Korth, S. SudarshanPublisher:McGraw-Hill Education Starting Out with Python (4th Edition)Computer ScienceISBN:9780134444321Author:Tony GaddisPublisher:PEARSON
Starting Out with Python (4th Edition)Computer ScienceISBN:9780134444321Author:Tony GaddisPublisher:PEARSON Digital Fundamentals (11th Edition)Computer ScienceISBN:9780132737968Author:Thomas L. FloydPublisher:PEARSON
Digital Fundamentals (11th Edition)Computer ScienceISBN:9780132737968Author:Thomas L. FloydPublisher:PEARSON C How to Program (8th Edition)Computer ScienceISBN:9780133976892Author:Paul J. Deitel, Harvey DeitelPublisher:PEARSON
C How to Program (8th Edition)Computer ScienceISBN:9780133976892Author:Paul J. Deitel, Harvey DeitelPublisher:PEARSON Database Systems: Design, Implementation, & Manag...Computer ScienceISBN:9781337627900Author:Carlos Coronel, Steven MorrisPublisher:Cengage Learning
Database Systems: Design, Implementation, & Manag...Computer ScienceISBN:9781337627900Author:Carlos Coronel, Steven MorrisPublisher:Cengage Learning Programmable Logic ControllersComputer ScienceISBN:9780073373843Author:Frank D. PetruzellaPublisher:McGraw-Hill Education
Programmable Logic ControllersComputer ScienceISBN:9780073373843Author:Frank D. PetruzellaPublisher:McGraw-Hill Education





